全局设置 更新了,但没完全更新
外观设置
主题色
设置站点的主题色(就是整体主色调)
主题色搭配色
设置站点的主题搭配色(基于主色调的下的辅助展示的相关色调)
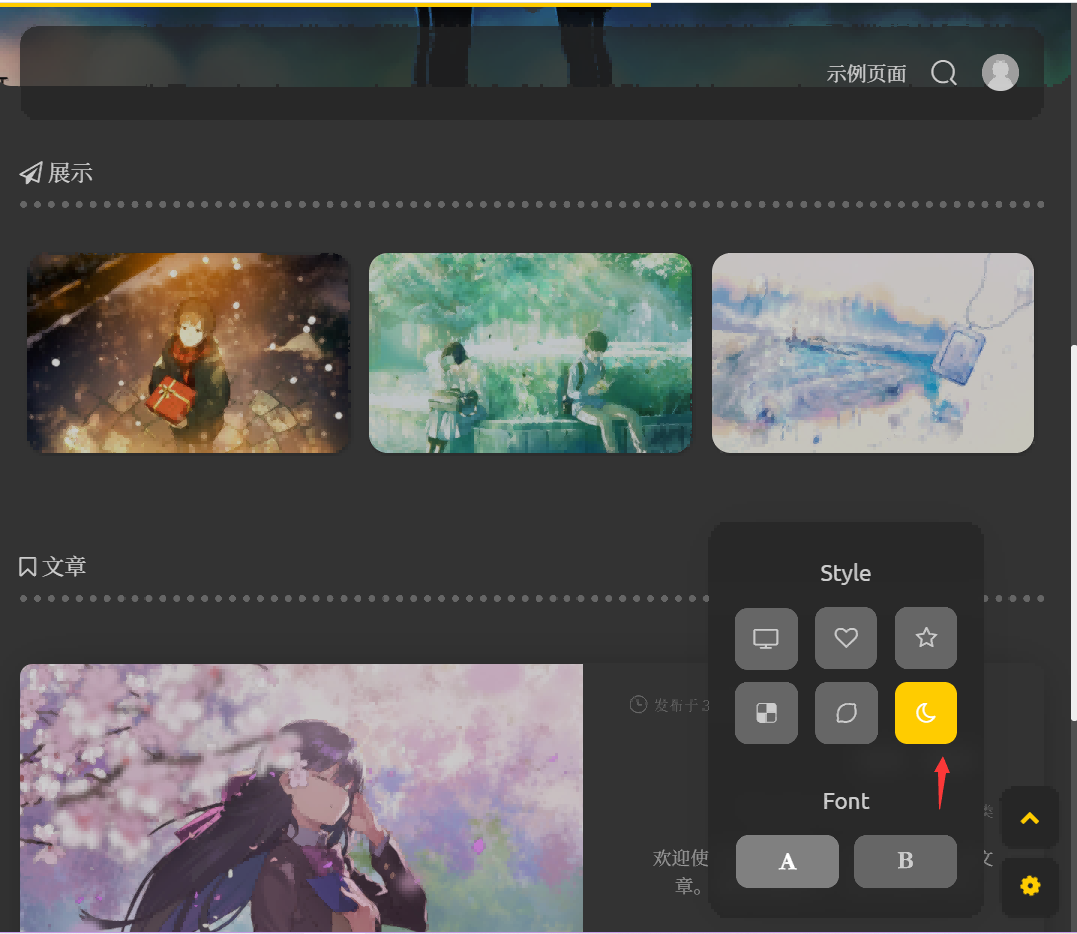
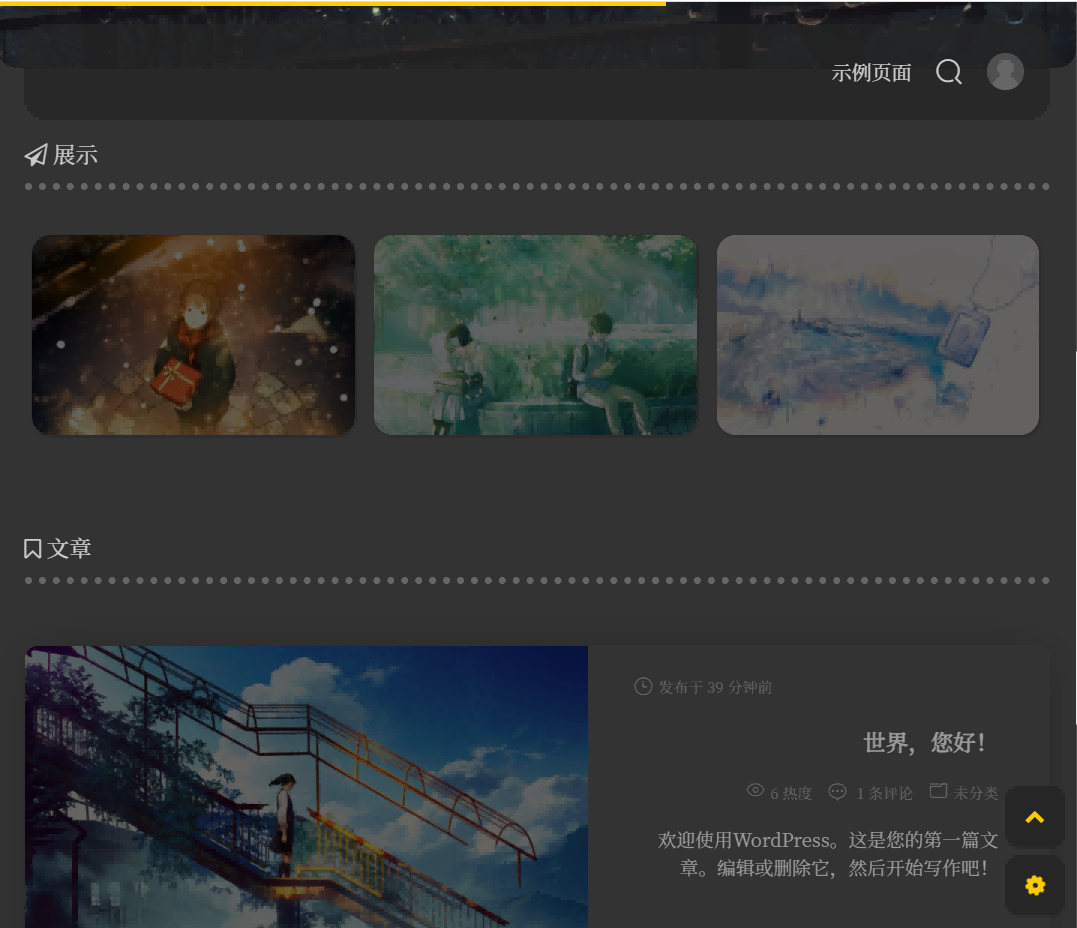
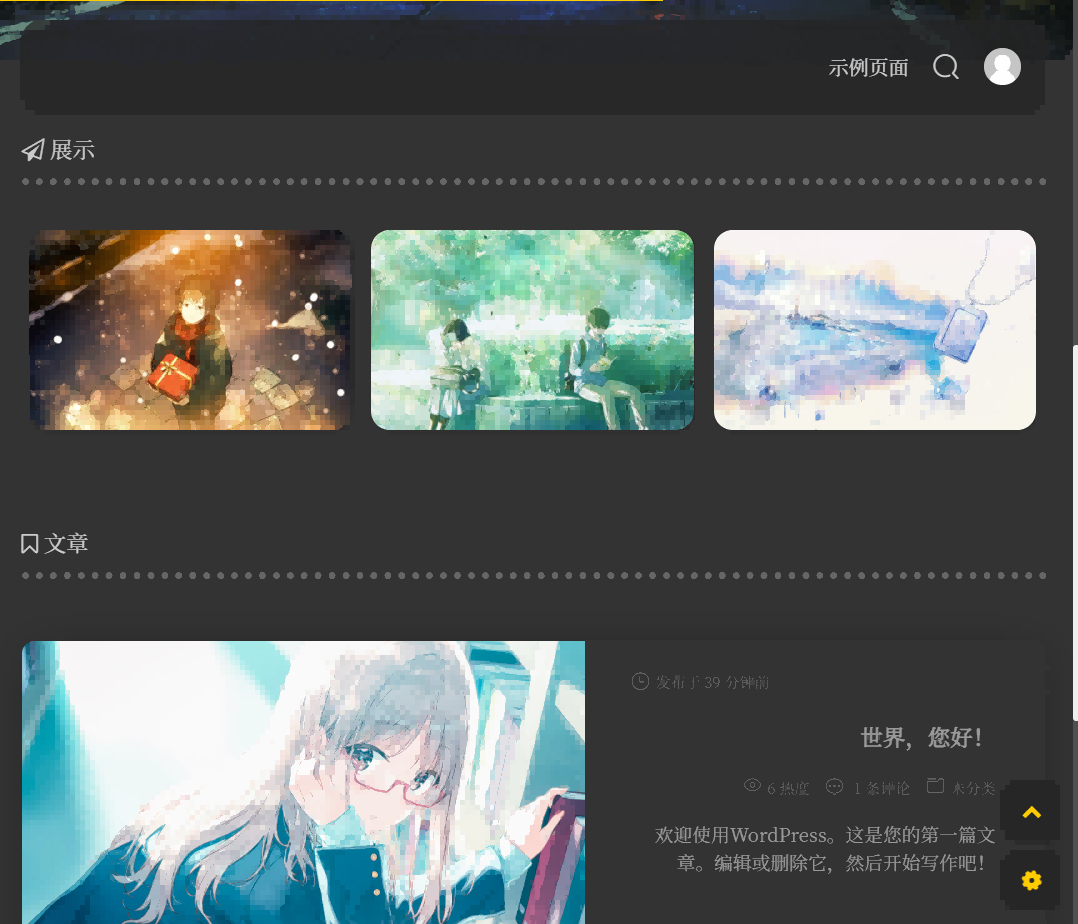
深色模式

本主题支持深色模式,在页面的右下角可以开启深色模式。
深色模式主题色
设置站点的深色模式的主题色(另一种说法也就是夜间模式,就是夜间模式你的主题色是什么)
深色模式自动切换
设置站点的深色模式自动切换
深色模式自动切换策略
开启自动切换后 会出现的选项
- 选择客户端当地时间: 深色模式会在
22:00-7:00自动切换 - 跟随客户端设置: 跟随客户端浏览器的设置
- 永远开启: 永远开启,除非客户端另有配置
深色模式图像亮度
设置站点的深色模式的图像亮度
滑动滑块调节设置,推荐数值范围为 0.6-0.8
 数值
数值0.4  数值
数值1
深色模式部件透明度
设置站点的深色模式部件透明度
滑动滑块调节设置,推荐数值范围为 0.6-0.8
 数值
数值0.2  数值
数值1
深色模式背景透明度
设置站点的深色模式背景透明度
滑动滑块调节设置,推荐数值范围为 0.6-0.8
数值
0.2数值
1
其他外观相关
纪念模式
设置之后网站全局将默认增加黑白滤镜,适合用于纪念日网站临时着色等。
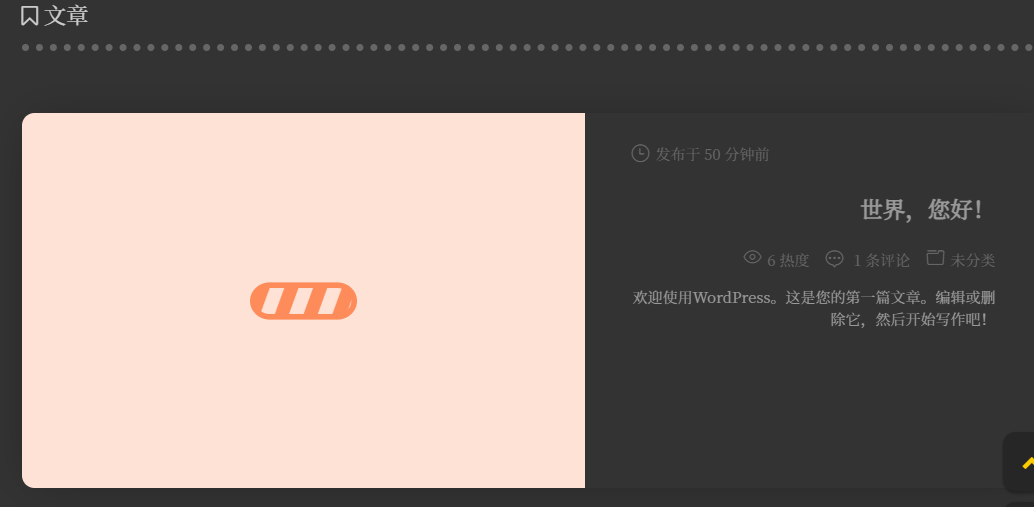
加载控件单元占位 SVG
设置站点的加载控件单元占位 SVG(说白了就是加载 loading 图)

字体设置
全局设置
非强调文本字重
设置站点的非强调文本字重
滑动滑块设置,推荐数值范围为 300-500
文本字体大小
设置站点的文本字体大小
滑动滑块设置,推荐数值范围为 15-18px
 数值
数值10  数值
数值20
反正别太大,除非你专门为老年人设计
外部字体
引用外部字体
填写引用外部字体 CSS URL
首先要有
ttf格式的字体文件,准备好字体后在再这个站点里来转换为方便网页使用的格式woff/woff2,在这个能生成一堆文件,文件都有用,放在一个可以访问的服务器、oss、cdn 等上,然后将能调用到字体文件夹里的css文件的链接填写到字体链接
之后在
字体名称里填写字体名称,如何获取找到字体名称?以文本方式打开上面生成 web 字体时的css格式的文件,font-family:引号后面里就是字体名。(注意不要将引号一起填入)
Google 字体 API 地址
就是你觉得谷歌自带的/主题自带的谷歌字体地址不满足你的需要,你可以更换。
Google 字体名称
填写谷歌字体名称,在iro主题设置中的全局设置-字体设置-谷歌字体名称中设置
请确保添加的字体在谷歌字体库内可被引用,填写字体名称。添加的字体前面必须有“|”。如果引用多个字体,请使用“|”作为分割符,如果字体名称有空格,请用加号替代。
例如:|ZCOOL+XiaoWei|Ma+Shan+Zheng
导航菜单设置
导航菜单样式
选择导航菜单样式
Sakurairo 样式:

导航菜单圆角:

导航菜单收缩比率
 收缩 65%
收缩 65%
Sakura 样式:
导航菜单圆角
本质就是在导航的模块四周给你部署一个圆角处理,部分人会觉得喜欢(因人而异)
推荐数值为 15,根据个人喜好增减
导航菜单收缩比例
会自动收缩菜单,根据自己需要/喜好设置。
设置 95%的时候视为你不需要这个功能
导航菜单内容显示
选择导航菜单内容显示方式

展开显示

收缩显示
导航菜单动画时间
设置显示导航菜单动画的时间,部分人喜欢有点动画方式(根据个人喜好)
如果开启,则会出现新的设置,为具体设置时间,
滑动滑块设置,推荐数值范围为 1-2
导航菜单图标大小
选择导航菜单图标大小,看个人喜好?
导航菜单搜索
开启显示导航菜单搜索(有个搜索按钮就是这么来的)
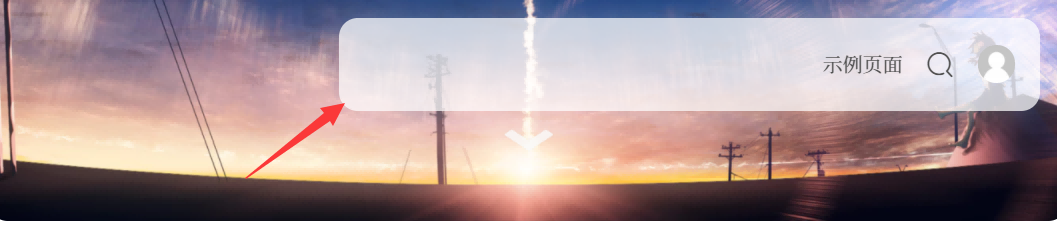
导航菜单模糊
导航菜单模糊,就是在导航菜单加一个模糊,部分条件下,添加会有视觉加分。
搜索区域背景图片
这里是设置当你点击搜索按钮弹出来的搜索框的背景,根据自己的喜好设置
设置你的搜索区域背景图片,此选项留空则显示白色背景
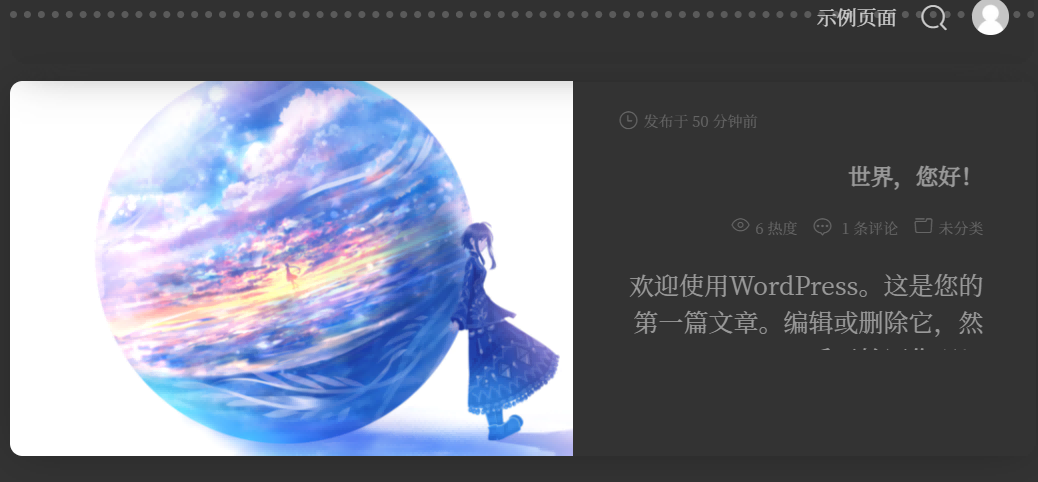
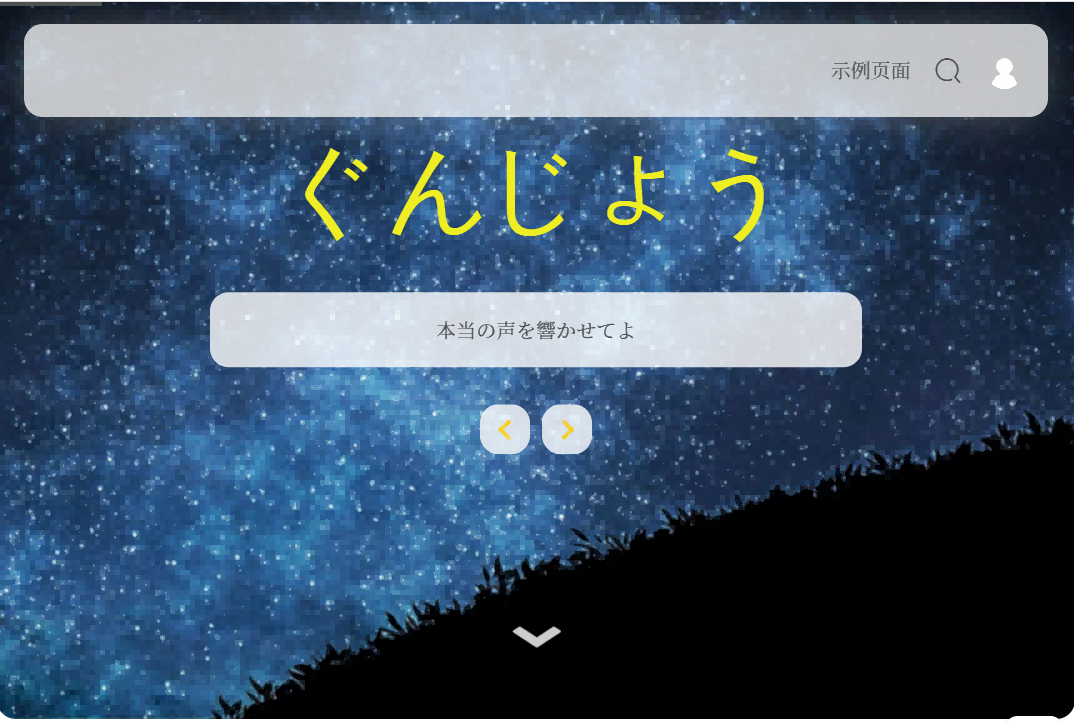
导航菜单用户头像
会在导航菜单栏的右侧显示一个头像。
开启后主页右上角显示用户头像,点击将进入登录界面
导航菜单用户未登录头像
就是设置这个个头像显示个啥
是正方形啊姐妹,不然会怪起来的
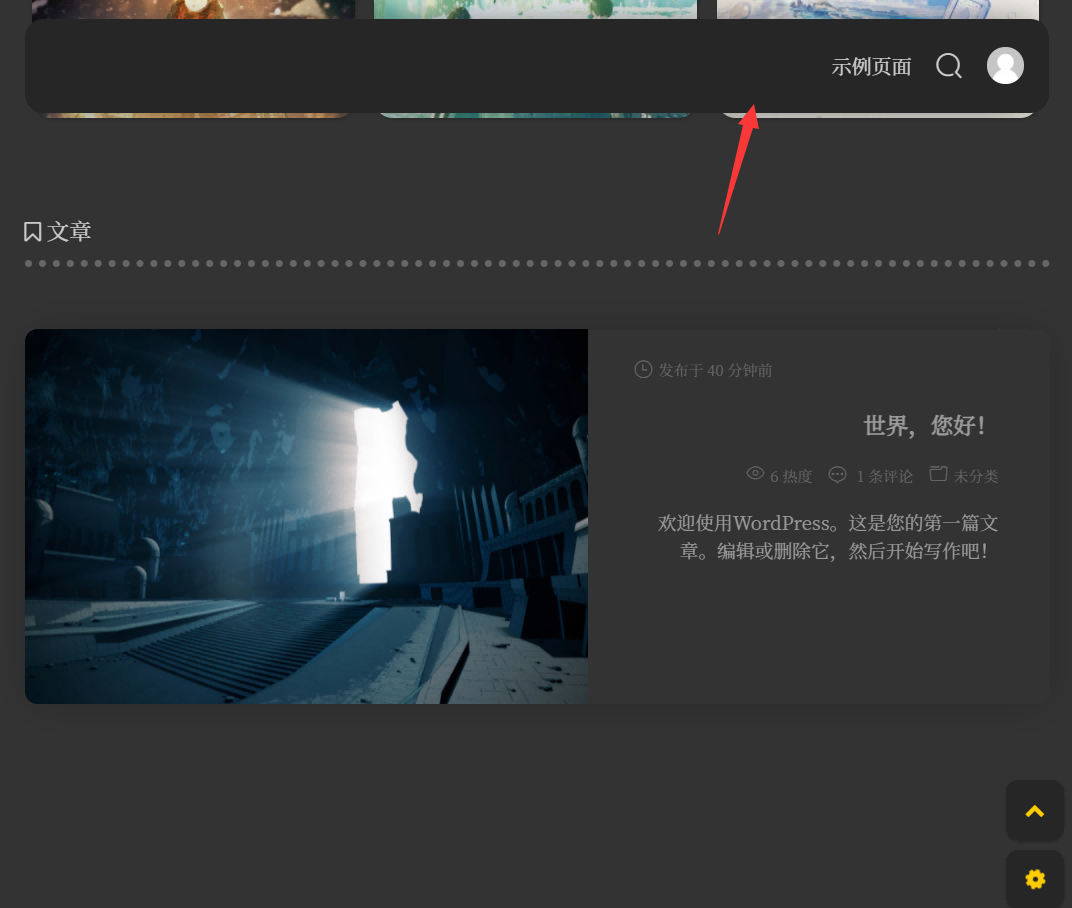
导航菜单二级菜单提示箭头
设置站点的导航菜单二级菜单显示个提示箭头
开启之后菜单提示箭头将出现在导航菜单二级菜单
注意
导航菜单二级菜单提示箭头需要在导航菜单样式选择 sakura 样式才会出现,问自己为什么没有的,看看自己选的啥。
二级菜单圆角
设置站点的导航菜单二级菜单圆角
滑动滑块,推荐数值为 15
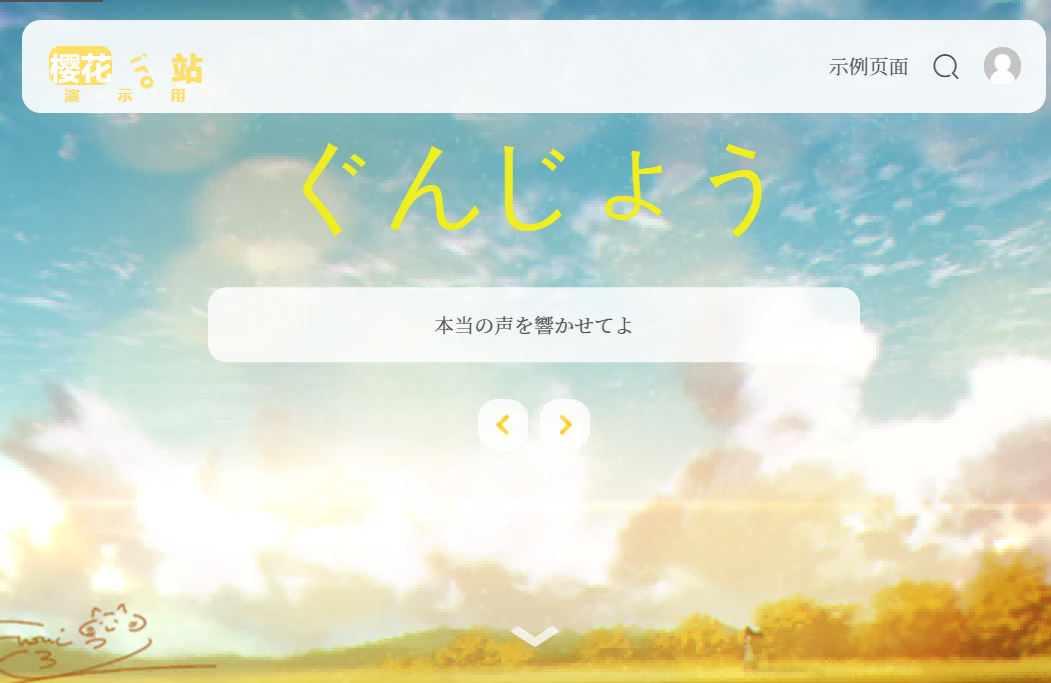
导航菜单文字 Logo
设置站点的导航菜单文字 Logo(无特效)
和白猫样式 Logo 冲突,两个只能开启一个
白猫样式 Logo
本主题自带白猫样式 Logo(转呀转呀转)

Logo 文字填写
logo 文字我们分为
A B C(前 中 后)3 个部分A(前)部分是主体部分 一般用来填写“博客名”等B(中)部分在开启 logo 特效时会有字体旋转的效果 一般用来填写“の”效果会比较好C(后)部分是结尾部分 一般用来填写“Blog 博客”等二级文字在文字A,B,C的下方,仅在文字B不为空时开启Logo 字体(可选)
在
字体名称里填写字体名称,如何获取找到字体名称?以文本方式打开上面生成 web 字体时的css格式的文件,font-family:引号后面里就是字体名。(注意不要将引号一起填入)
样式菜单和前台背景相关设置
样式菜单显示

完整显示

简单显示
样式菜单按钮圆角
设置站点的样式菜单按钮圆角(知道啥是按钮的话,这个就能理解了)
滑动滑块设置,推荐数值为 10
样式菜单背景颜色
设置站点样式菜单背景颜色
建议使用浅色系颜色
样式菜单选项背景颜色
设置站点样式菜单背景颜色
建议使用与主题色相同色系且属于浅色系的颜色
样式菜单选项界面圆角
设置样式菜单选项界面圆角
滑动滑块设置,推荐数值为 15
前台背景区域标题
设置前台背景区域标题
默认为“Style”,你可以修改为其他,当然不能当广告用!不允许!!
字体区域标题
设置字体区域标题
默认为“Fonts”,你可以修改为其他,当然不能当广告用!不允许!!
样式菜单字体
设置样式菜单字体
填写字体名称。例如:Noto Serif SC
前台背景
前台背景缩放方式
设置样式菜单前台背景缩放方式
分为:覆盖、包含、自动,默认选择自动。
注意
如您选择了前端封面一体化,请将选项选择为覆盖。
前台背景设置
设置样式菜单点击对应的图案时前台背景(问就是右下角的那个玩意儿切换背景里面的)
前台背景透明度
设置样式菜单前台背景透明度
滑动滑块设置,推荐数值范围为 0.6-0.8
字体区域
默认字体/样式菜单字体 A
设置默认字体/样式菜单点击对应的菜单字体 A
样式菜单字体 B
样式菜单点击对应的菜单字体 B
页尾设置
页尾在线播放器
选择页尾在线播放器,在iro主题设置中的全局设置-页尾设置-页尾在线播放器中设置
支持在线音乐有
- 网易云音乐
- 酷狗音乐
- 千千音乐
- QQ 音乐
注意
受到网易云的限制,对于无法显示播放器的请自行获取账号 cookies 并保持 cookies 生效,QQ 音乐/千千动听国外服务器或用户可能无法使用。
网易云有 cookies 的情况下,可以显示更多的歌曲(否则可能只有 10 首)
页尾在线音乐播放器代理
设置页尾在线音乐播放器代理(这个功能是提升功能,详情可以参考 https://curl.se/libcurl/CURLOPT_PROXY.html 的相关文档。)
页尾在线播放器歌单 ID
设置页尾在线播放器歌单 ID,就是告诉你的播放器放啥。
页尾在线音乐播放器模式
可以给设置播放的方式,可以按照顺序列表波荡,也可以随机(歌多的可以随机,还可用自己挂着听歌)
页尾在线音乐播放器预加载
可以根据你的需要进行预加载相关内容,比如歌曲的歌词、歌曲的文件
注意
设置了预加载可能会降低你的网站打开速度,如果您的网站开启了加载动画但网站加载缓慢,不建议再开启预加载。
页尾在线播放器默认音量
设置页尾在线播放器默认音量,选取一个合适的音量来默认听歌,推荐 0.4-0.6,除非你想让 TA 变成聋子。
页尾在线播放器网易云音乐 cookies
给播放器一个 cookies,这样可以让你播放器播放更顺利。
获取方式: 1.PC 端 打开网易云音乐,打开控制台 →network(中文翻译网络),登录状态下 CTRL+F5,首个加载的 music.163.com 点击,查看 HEAD(头部)内容,找到 cookies:xxxx,除去 cookies 和冒号,其余后面内容一起复制就是你需要的内容。 2.手机端 因操作麻烦,请自行查询。(但该方式的 cookies 有效期更长) 3.白嫖党 因为看上去都很复杂,所以去 PY 大佬的 cookies 吧,但是 cookies 一般会赋予一定账号权限,不正当的使用极有可能造成你的账号财产损失,切记切记。
页尾小工具区域
设置页尾小工具区域是否开启显示(嗨,这个东西适合有一点 DIY 能力的大佬,默认开启啥都没有)
- 页尾小工具区域背景:填写图片 URL
页尾动态樱花图标
开启之后,页面底部会有个转啊转的樱花哦

页尾信息
设置页尾信息显示,你可以在这里设置很多花哨的东西,也可以用来插入备案信息等。
页尾说明文字,支持 HTML 代码
页尾文本字体
设置页尾文本字体
填写字体名称。例如:Noto Serif SC
页尾负载占用查询
显示页面加载和负载信息

页尾又拍云联盟Logo
开始之后将显示又拍云联盟Logo及信息
页尾附加代码
可以添加一个附加代码,你可以用来加点 JavaScript(比如你可以插入一个 js 来让控制台显示更多好玩的东西)
一言
脚页一言(随机话语 API)
本主题自带脚页一言(随机话语 API),可在您可以整点一言展示

一言 API 地址
设置一言 API 地址,开源公共的 API 还是不少,可以去试试。
光标设置
标准光标样式
设置标准光标样式
应用于全局,填写 Cur 光标文件链接
选定光标样式
设置选定光标样式
应用于多种样式,填写 Cur 光标文件链接
选中控件单元光标样式
设置选中控件单元光标样式
应用于选中某个控件单元,填写 Cur 光标文件链接
选中文本光标样式
设置选中文本光标样式
应用于选中文本,填写 Cur 光标文件链接
工作状态光标样式
设置工作状态光标样式
应用于加载控件单元,填写 Cur 光标文件链接
额外设置
特效及动画
网页预加载
本主题自带预加载动画,默认关闭。
同时,预加载的动画颜色也支持自定义颜色。 
预加载模糊过渡效果
模糊过渡持续时间,单位毫秒ms,为0时关闭。
樱花飘落特效
本主题自带樱花飘落特效,默认关闭。
同时,支持多种飘落特效。(原生、1/4、1/2、少量)

粒子特效
可以给网站背景整点粒子特效
粒子特效将会出现在全局背景,请打开封面与前台背景一体化选项以获取最佳体验
当然我们也给予了超人性化的设置,你可以通过自定义 JSON 来设置富有个性的粒子特效。
音符触动特效
本主题自带音符触动效果(有声音的哦~

功能
PJAX 局部刷新
设置 PJAX 局部刷新,可以减少网站加载项目,提高网站内使用速度
开启之后点击新内容将不需要重新加载
NProgress 加载进度条
设置 NProgress 加载进度条是否开启,算是美化项目。
加载页面将有进度条提示
全局平滑滚动
设置全局平滑滚动是否开启,可以一定程度上增加滑动的丝滑性质。
登录验证码
设置登录验证码,用在登录和后台。
注意
开启之后验证码将出现在后台登录页及登录模板,此功能与其他验证码相关插件冲突,请勿同时开启。
分页模式
设置主页【首页】内容展示分页模式
Ajax 加载
- 下一页自动加载:设置自动加载等待时长
上下页
下一页加载占位 SVG
设置下一页加载占位 SVG URL
 Theme-Sakurairo
Theme-Sakurairo